Ajuda Blogger Help Como Instalar o Google Buzz Social Network Sexy
Bookmarking Tool
Na Mashable, Criaram um botão estilo o Botão de Reetwet da TweetMeme, que permite que o leitor envie os post favoritos para o Google Buzz, Via Google Reader. Mas eles não disponibilizam o código.
Com algum trabalho, adaptámos um código tipo TweetMeme, inserimos no template do Blogger, e aqui está ele a enviar posts para o Google Buzz.
A Instalação é simples.
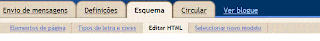
Entra no Blogger Dasbord >> Layout >> Edit Html Html
Expandir Modelos do Widget
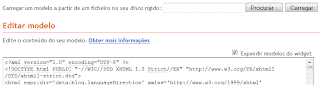
No Template, procura por esta linha de código:
<data:post.body/>
Copia o codigo abaixo e cola acima da linha, guarda o template e tem o Botão Google Buzz no topo dos posts
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title' target='_blank'><div style='text-align:right;margin-top:-42px;'><img border='0' alt='Buzz This' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeIy10JixEDwhh6YJo21Rw_5oXTZZSaSyJhm6IxE6k_U75ASyPoJSYVqvZOU3sXbKWvLUoEe154koy292OA-kuQSs3qq6v-DPMji2SkFJ0KeH_utBIKCAV-icdKZRMFfQ0ru6n9vdhvDqk/s200/Google+Buzz+This.png'/></div></a>
Se Pretender que o Botão Sexy Bookmartlet do Google Buzz fique no fim dos posts, cola o código abaixo da linha:
<data:post.body/>
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title' target='_blank'><div style='text-align:right;margin-top:-42px;'><img border='0' alt='Buzz This' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeIy10JixEDwhh6YJo21Rw_5oXTZZSaSyJhm6IxE6k_U75ASyPoJSYVqvZOU3sXbKWvLUoEe154koy292OA-kuQSs3qq6v-DPMji2SkFJ0KeH_utBIKCAV-icdKZRMFfQ0ru6n9vdhvDqk/s200/Google+Buzz+This.png'/></div></a>
Se Pretender que o Botão Sexy Bookmartlet do Google Buzz fique no rodapé dos posts, cola o código abaixo da linha:
<div class='post-footer'>
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title' target='_blank'><div style='text-align:right;margin-top:-42px;'><img border='0' alt='Buzz This' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeIy10JixEDwhh6YJo21Rw_5oXTZZSaSyJhm6IxE6k_U75ASyPoJSYVqvZOU3sXbKWvLUoEe154koy292OA-kuQSs3qq6v-DPMji2SkFJ0KeH_utBIKCAV-icdKZRMFfQ0ru6n9vdhvDqk/s200/Google+Buzz+This.png'/></div></a>
Se Pretender que o Botão Sexy Bookmartlet do Google Buzz fique na da url dos posts, cola o código abaixo da linha:
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title' target='_blank'><div style='text-align:right;margin-top:-42px;'><img alt='Buzz This' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeIy10JixEDwhh6YJo21Rw_5oXTZZSaSyJhm6IxE6k_U75ASyPoJSYVqvZOU3sXbKWvLUoEe154koy292OA-kuQSs3qq6v-DPMji2SkFJ0KeH_utBIKCAV-icdKZRMFfQ0ru6n9vdhvDqk/s200/Google+Buzz+This.png'/></div></a><div class='post-header-line-1'>
Se quizer integrar Google Buzz + AddThis + TweetMeme no topo das páginas, faz assim:
(atenção: o código AddThis tem que ser gerado no site da AddThis.E um codigo individual para cada website)
<div class='post-header-line-1'/>
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title' target='_blank'><div style='text-align:right;margin-top:-42px;'><img alt='Buzz This' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeIy10JixEDwhh6YJo21Rw_5oXTZZSaSyJhm6IxE6k_U75ASyPoJSYVqvZOU3sXbKWvLUoEe154koy292OA-kuQSs3qq6v-DPMji2SkFJ0KeH_utBIKCAV-icdKZRMFfQ0ru6n9vdhvDqk/s200/Google+Buzz+This.png'/></div></a>
<div class='post-body entry-content'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a class='addthis_button_compact' href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b4d2aa114692c88'>Share</a>
<span class='addthis_separator'>|</span>
<a class='addthis_button_live'/>
<a class='addthis_button_domelhor'/>
<a class='addthis_button_orkut'/>
<a class='addthis_button_hackernews'/>
<a class='addthis_button_misterwong'/>
<a class='addthis_button_bebo'/>
<a class='addthis_button_myaol'/>
<a class='addthis_button_multiply'/>
<a class='addthis_button_stumbleupon'/>
<a class='addthis_button_delicious'/>
<a class='addthis_button_digg'/>
<a class='addthis_button_reddit'/>
<a class='addthis_button_facebook'/>
<a class='addthis_button_myspace'/>
<a class='addthis_button_google'/>
<a class='addthis_button_twitter'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#username=xx-xxxxxxxxxxx' type='text/javascript'/>
<!-- AddThis Button END -->
<div style='float:right; margin-left:10px;'>
<script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'> </script>
</div>
<data:post.body/>
Se gostaram do artigo e lhes é útil, comentem e partilhem com os amigos









.jpg)









.jpg)

![Validate my RSS feed [Valid RSS]](valid-rss.png)
![Validate my Atom 1.0 feed [Valid Atom 1.0]](valid-atom.png)

Sem comentários:
Enviar um comentário